before after
|
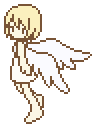
さて、さっきの線をクリンナップすると、こうなりました。 before after |
||||
| 三分クッキング並みの省略っぷりだね。 | ||||
|
まあね。 頭以外はそんなに変わってないし。 さーて、次は楽しい色塗りデース。 |
||||
| だから、なんでカタコトなのさ。 | ||||
|
色塗りは、あれだよ。 線の修正に比べたら、はなくそだよ。 |
||||
|
ヒロインのセリフとは思えないね。 (そもそもヒロインじゃないけど) |
||||
|
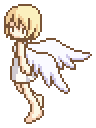
そんじゃま、塗っていこう。 ガーっと色を流し込みます。  あとで影をつける事を考えて、薄めの色でね。 |
||||
| ここは、とくに注意点はなさそうだね。 | ||||
|
流し込むだけだからね。 強いて言うなら、背景色は使うなってことかな。 |
||||
| なんで? | ||||
|
背景と重ねて表示させるとき、キャラの周りを透明にするでしょ。 でも、『とうめい』なんて色はない。 だから、透過させるときは、「この色を透明にします」って指定するの。 指定の仕方はソフトによって違うけどね。 色を直接指定するとか、パレット0番を使うとか。 重ね合わせのイメージは、こんな感じ。 指定した色を絵の中でも使ってると、 そこも透明になって、イヤンなことに。 |
||||
| じゃあ、背景と同じ色を使いたいときは、どうすれば? | ||||
|
どうしても使いたいなら、似たような色を 新しく作ってやればいいんだよ。 まあ最初から、背景はあんまり使わないような色にしといたほうがいいね。 |
||||
| あとから背景色を変えるのは? | ||||
|
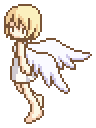
それもアリ。 んじゃ、次。 影付けいってみよー。  この絵だと、右上から光が当たってる感じ。 |
||||
| ちょっと立体的に見えるようになった……かな? | ||||
| ここで見えなきゃ、もう立体的にする所ないよ。 | ||||
|
そうなんだ。もっとドット単位で塗るのかと思ってた。 なんかアニメみたいな塗り方だね。 |
||||
|
もっとなめらかな影がお好みのようですな。 じゃあ、影をぼかしてなめらかにしてみよう。 ここで、アンチエイリアスっていう技法が出てくるんだけど。 |
||||
| 聞いたことあるような、ないような。 | ||||
|
ドットのギザギザをなくすのに必須の技だよ。 たとえば、ここに三角形があります。 よく見ると、なんかギザギザしてない? |
||||
|
斜めの線がギザギザしてるね。 でも、ドットではこれが限界なんじゃないの? |
||||
|
単色ならね。 このギザってるところに中間色を置いてやるだけで……  → → あら不思議、とってもなめらか。 |
||||
| へー。なんかおもしろいね。 | ||||
|
白黒だけじゃないよ。 どんな色同士の境目だって、なめらかにできる。 んじゃ、手始めに、中間色を作る練習でもしてみようか。 適当でいいっちゃあいいんだけど。 |
||||
| 適当って言われるのが、いちばん困るよ。 | ||||
|
そんなにロジックが好きなら、それっぽく説明してくれようぞ。 色1(R1,G1,B1) 色2(R2,G2,B2) 色1と色2の 中間色(R,G,B) = ( (R1-R2)/2+R2, (G1-G2)/2+G2, (B1-B2)/2+B2 ) |
||||
|
えーっと……。 僕、なんか気に障るようなこと言ったかな? |
||||
|
いんや。それっぽく言ってみたかっただけ。 普通に説明すると、 色1の「赤,緑,青」の値を「R1,G1,B1」 色2の「赤,緑,青」の値を「R2,G2,B2」としたら、 色1と色2の中間色の「赤,緑,青」の値は 「(R1とR2の平均値), (G1とG2の平均値), (B1とB2の平均値)」 ってだけ。 実際に作ってみると、 |
||||
| 平均って言ってくれれば、なんとなくわかるよ。 | ||||
|
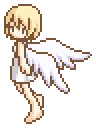
中間色が作れたら、 それを使って、影の境目を埋めてみよう。  → →  ちょっと見えにくいけど、塗り色と影との境目に中間色を置いてみたよ。 主線のところは後でやるから、まだ触らないでね。 |
||||
| 色の境目に置けばいいんだね。 | ||||
|
ドットが斜めに繋がっててギザってるところを 狙い打ちすると、いい感じだよ。 こんな感じ。 ↓ 境界全部に置くと、あんまり美しくないね。 |
||||
|
あんまりドットを置いてないけど、これだけでいいの? |
||||
| 何がダメなの。 | ||||
|
ドット絵って、もっと中間色のドットがいっぱい置いてあって 複雑なものっていうイメージがあるんだけど。 |
||||
|
段差が激しすぎて、一色だけじゃなめらかにならない時は、 さらに中間の色を使うこともあるよ。 でも、基本は一緒。その積み重ね。 完成品を見ると、複雑に見えるだろうけどね。 |
||||
| うーん、そうなのかな。 | ||||
|
そんなにボケボケにしたいか。このアンチエイリアス好きさんめ。 あんまりぼかしすぎると、かえって美しくないよ。 でも、まあ、これは好みの問題だから、好きなだけかけていいけど。 あれはダメこれはダメって言ってたら、面白くないし。 やっぱ、覚えたては使ってみたくなるもんだよね。 新しい武器買ったら、試し斬りしたくなるみたいに。 |
||||
| 人は斬らないでね。 | ||||
| 撲殺はいいんだよね。 | ||||
| ダメだよ。 | ||||
| ダメダメ言うな、このダメ男が! | ||||
| ええっ!? ここ、責められるとこ!? | ||||
|
さて、ここで注意しなきゃならない点をひとつ。 アンチエイリアスは「グラデーションを作る」ためのものじゃないってこと。 |
||||
| どう違うの? | ||||
|
たとえば、これに3色追加してアンチエイリアスをかけるとして。 アンチエイリアスは、こんなふうに「ギザギザをなめらかにする」もの。  これを、「色数を増やしてグラデを作る」もんだと思ってると、  こういう、なんともガタガタな、グラデーションとしても中途半端な 段グラができちゃう。 |
||||
| ああ、別物なんだ。 | ||||
|
さて、アンチエイリアスの基本はこれぐらいかな。 ここらでちょっと、主線の色を変えてみたり。 塗り色の同系色を使うと、絵になじんで見えるようになるよ。 
|
||||
| 茶色もいいと思うけど。 | ||||
|
そっちが好きなら、わざわざ変えなくていいけど。 とりあえず、話はこっちの色で進めてくね。 主線の色が決まったら、残りの部分。 塗りと主線の色の境界にアンチエイリアスをかければ完成。 |
||||
| 主線の色って、塗る前に変えたらダメなの? | ||||
|
いんや。いつでもいいよ。 今回は色のバランスを見るために塗った後で変えただけで。 塗る前に変えてもいいし、最初から色のついた線で描いてもいいし。 さて、あとはさっきと同じようにアンチエイリアスをかけるだけなんだけど。 せっかくだから、羽の白いところは、練習ってことで 二色でアンチエイリアスをかけてみようか。 正確にはアンチエイリアスじゃなくて、 「影とアンチエイリアスを同時につける」とか 「輪郭線をぼかしたものにアンチエイリアスをかける」って 感じなんだけど。 使いどころが難しいから、無視してもいいよ。 まずは二段の中間色を作ってみる。 さっきは色の差を2で割ってたから、こんどは3で割るだけ…… なんだけど。 |
||||
| 違うの? | ||||
|
違わないよ。 でも、色が濁って美しくない。 主線が黒っぽいから。 |
||||
| でも、それが中間色なんでしょ? | ||||
|
イメージの羽の色と違うもん。 理屈どおりにやってたら、「なんかイメージと違うなー」って なる事あるじゃん? そういうときはフィーリングに従うのが吉。 なに、ダメだったら戻せばいいんだから。 そんなわけで、適当に中間っぽい色にしてみた。 厳密な中間色じゃなくても、ちゃんとアンチエイリアスはかかるよ。 |
||||
| そうなの? | ||||
|
そうなの。 まずは、一段目。 ガーッと色を置きます。 はい、かけた。 
|
||||
| 早っ。 | ||||
|
だって、もう説明するとこないし。 で、さっきの置いた色(中間色2)と塗り色の境界に アンチエイリアスをかけます。 
ほら、できてるっしょ? |
||||
| ちゃんとアンチエイリアス、かかってるね。 | ||||
|
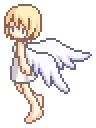
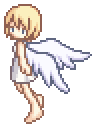
もうすぐ完成だよ。 髪の毛にハイライトを入れて、 仕上げに主線の色を調整して、できあがり。  輪郭部分以外の主線の色を薄くして、線をなじませたよ。 このへんは、お好みで。 |
||||
|
やっと完成したね。 おめでとう。お疲れ様。 |
||||
| まだだ! まだ終わらぬぞ! | ||||
| そうなの!? | ||||
|
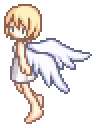
最後に、気になる線をちょっといじってみたり。 仕上げてみないとわからないアラってあるからね。 足の付け根とスカートのラインを、ちょっと修正したところで。 はい完成! おめでとう、自分! ありがとう、自分! |
||||
|
あ、うん、おめでとう。 (僕って、何のためにいるんだろ……) |
||||